大家都清楚,现在流量成本越来越高,广告投放稍不注意就打了水漂。更糟的是,客户好不容易点进了商品页,却什么都没买就走了,转化率一塌糊涂。别着急,其实很多时候问题就出在商品页本身。商品信息写得不清楚、页面杂乱、缺乏信任感……这些都直接影响下单决策。今天这篇文章,整理了10个实用的产品详情页优化技巧,适用于各种类目。不管你是做服装、美妆、家居还是食品,只要按照这几个方向去优化,转化率自然就会稳步提升
黄金3秒首屏设计
谨记:3秒抓心公式,即大字报标题+场景化产品图。
用户进入详情页后的前3秒,决定了是留下还是离开。首屏如果不能一锤定音,那后面的内容基本没人看。

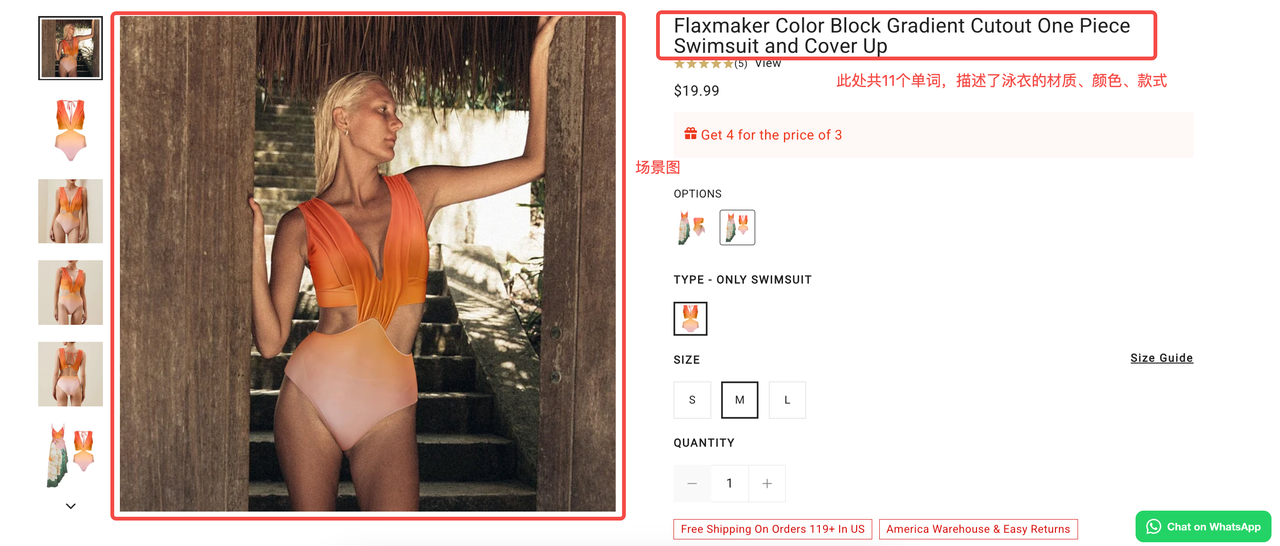
商品标题
商品名称不要太“高冷”也不要太“浪漫”,要说人话:
✅ 字数适中:不超过两行,即14个单词以内。
✅ 有关键词:比如「100% Cotton Loose Fit Crew Neck T-Shirt」而不是「Urban Explorer Top」
✅ 说重点:材质、颜色、款式、适用场景
商品图片
图片够细、够清、够真:
📸 场景图:1-2张,清晰明亮的背景
📸 产品图:4-5张,包括白底图、多角度(正、侧、背),服饰需添加真人上身图,用品则覆盖多个使用场景
📸 有视频就更赞了,动态展示质感
❌ 槽点提醒:图糊、背景乱、像素差,这些通通是“劝退”客户的第一名!
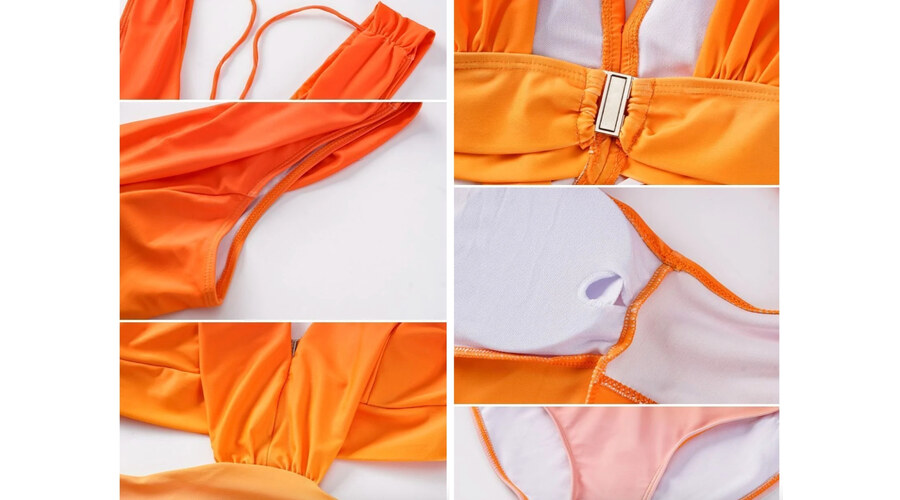
大部分商家只上传白底图、场景图和上身图,忽略了产品细节图,但真正‘货比三家’时,客户看的恰恰就是细节。此时,📸 细节图就派上用场:
如果场景图+产品上身图少于5-6张,可以把细节图放在左侧轮播位(如上图),否则可放在下面作为图片细节补充(如下图)。

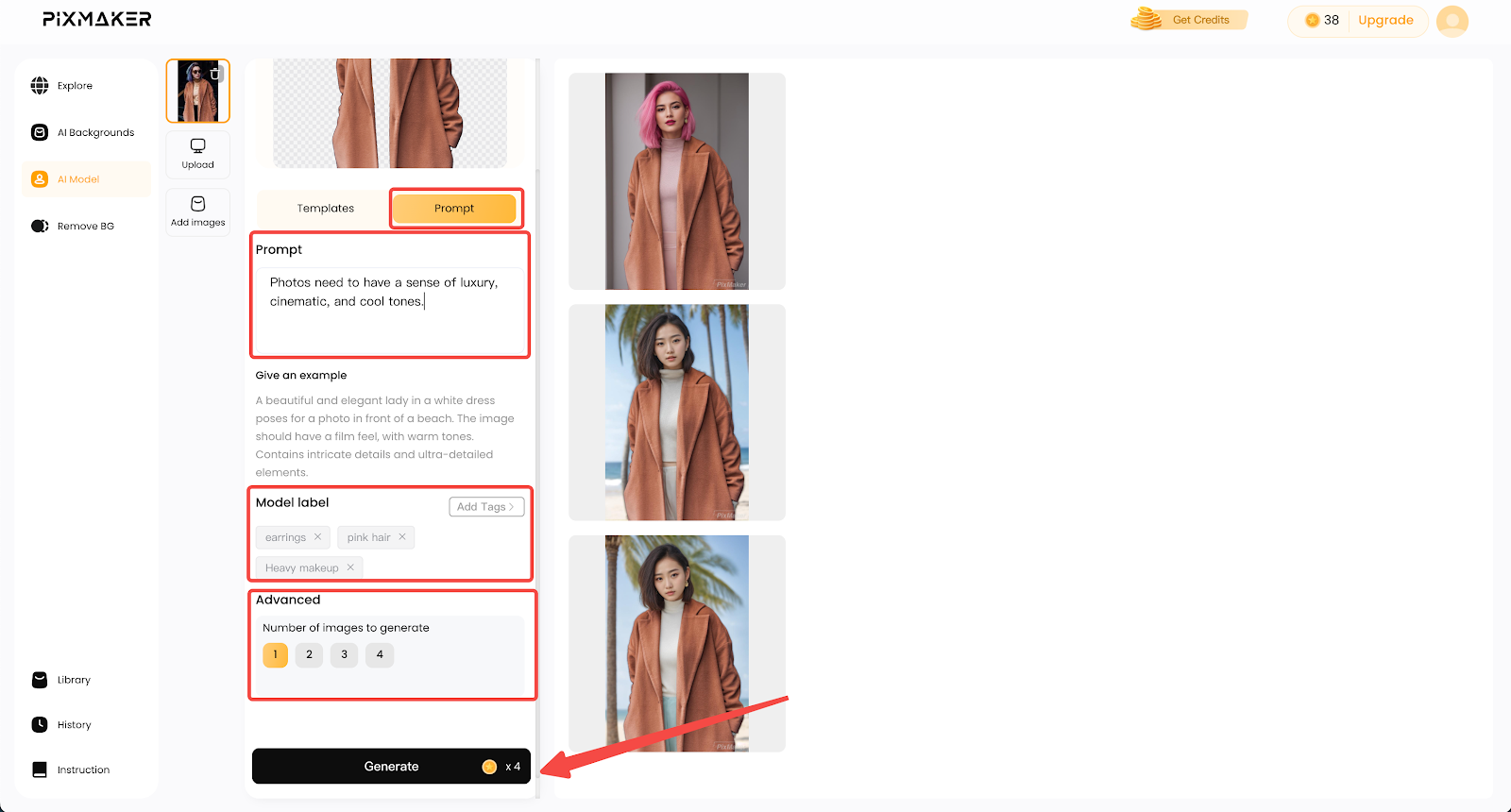
预算不足怎么办?店匠的Pixmaker插件能用AI自动生成模特图和场景图,极大降低拍摄成本。

附加信息优化
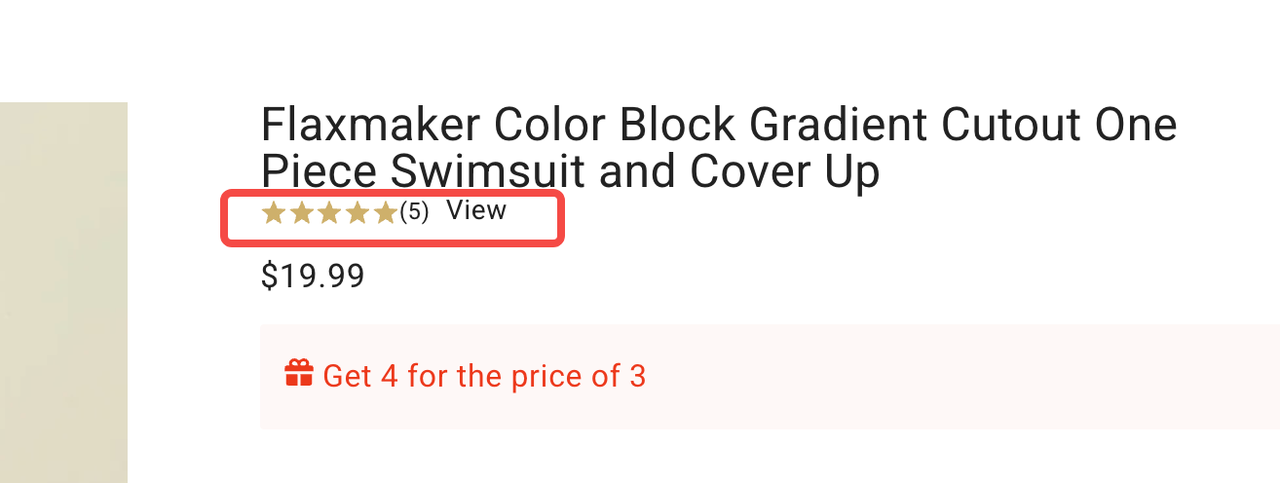
除了标题和图片,旧品可在标题下方整合历史评分与评论星级,提高客户对产品的第一印象。

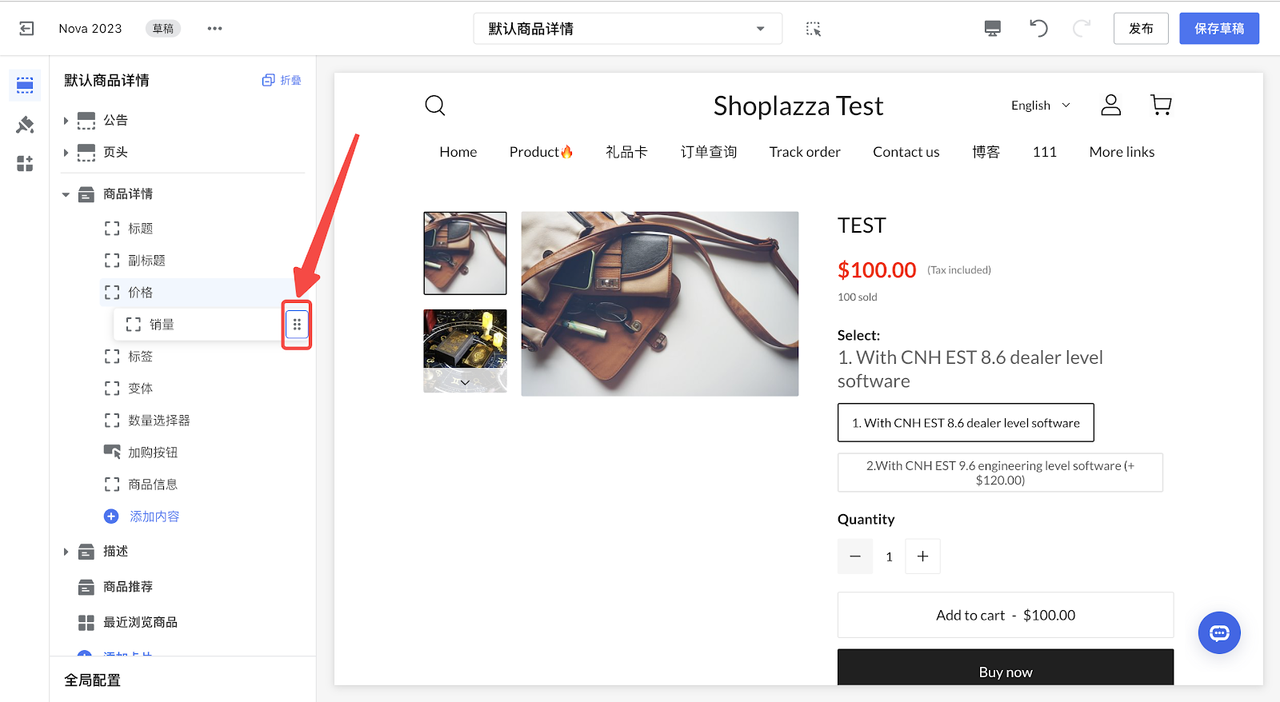
新品和主推品可加入虚拟销量“xx sold”增强信任,模拟热销氛围,例如下图的“100 sold”。

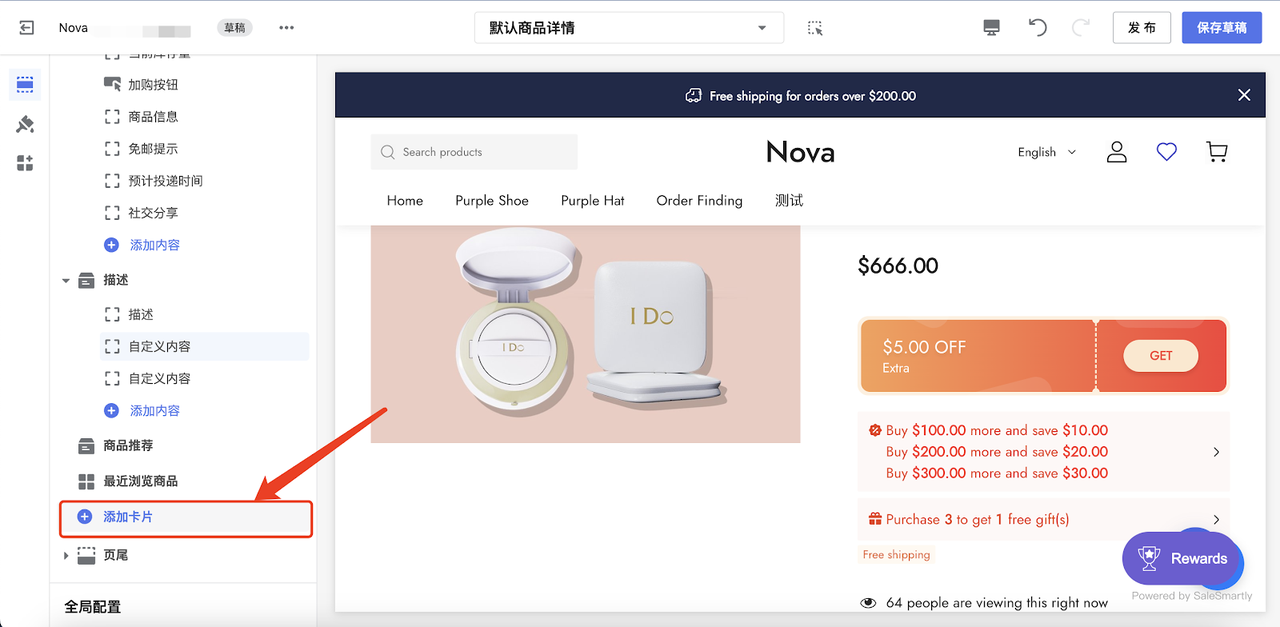
市面上大部分电商平台,例如亚马逊,都给商家配置默认详情页模版,在店匠既有默认模版,也有自定义功能,“傻瓜式”拖拉设计方便0基础的商家自主设计详情页,如果想配置更多个性化设计,可通过后台左侧的“添加卡片”来实现。

价格促销+库存预警
价格是促转化的最直接杠杆,心理战术要用得巧。
价格促销
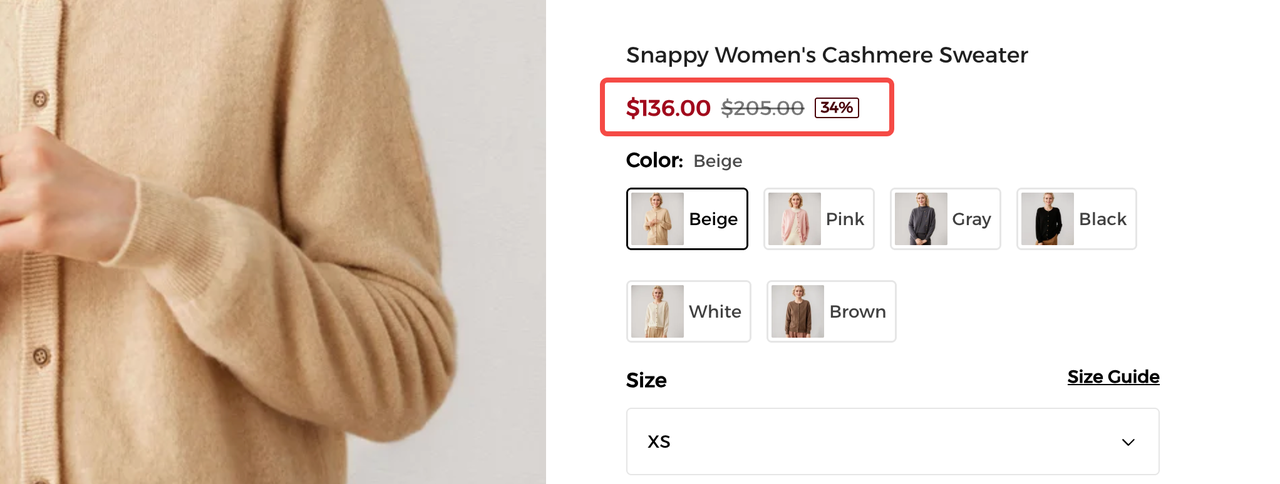
常规操作是促销心理战,如原价$205,活动价$136,并用红色标签提示省34%(或具体数字),瞬间让用户产生“捡到便宜”的满足感。

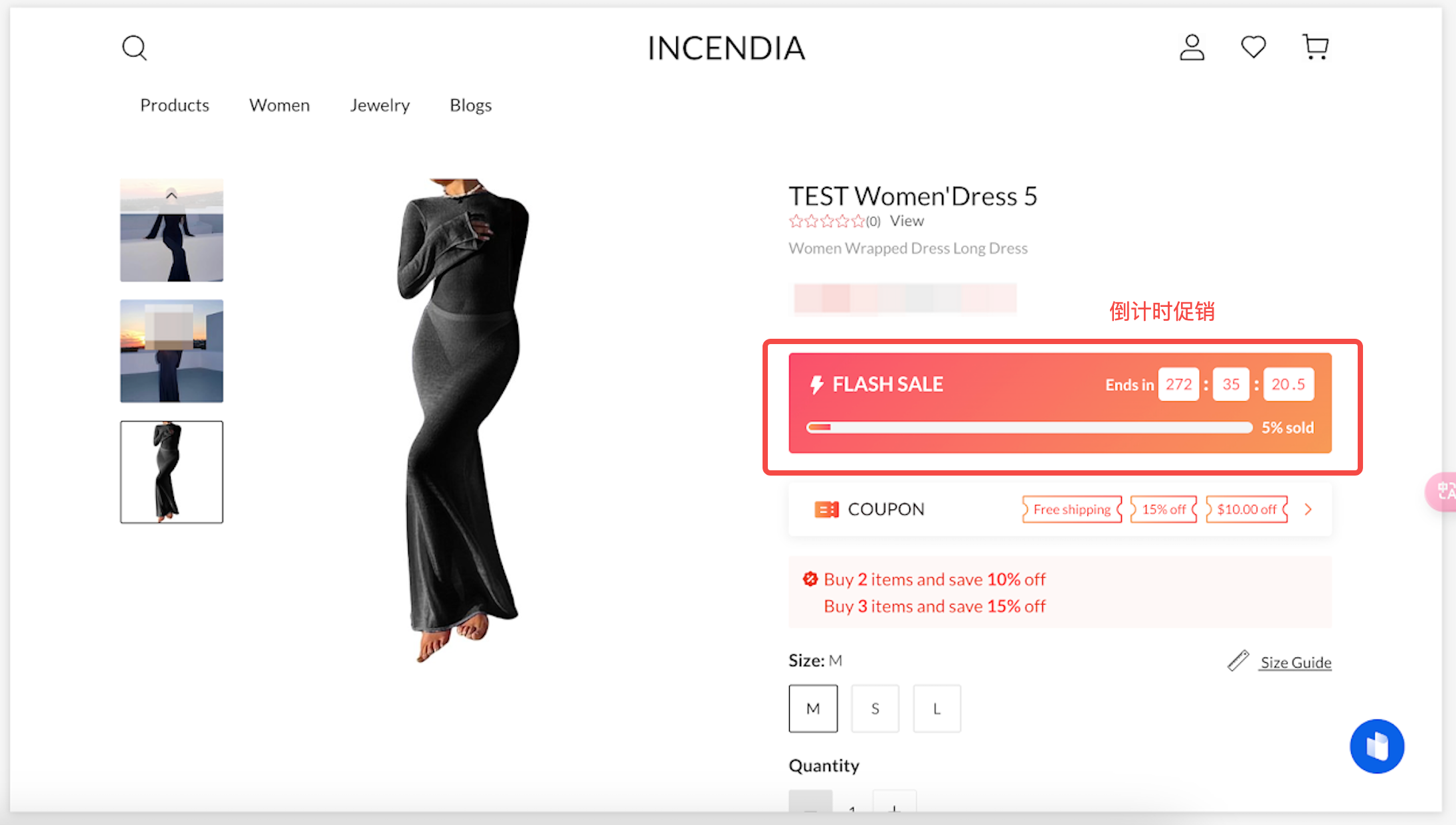
配置倒计时促销,动态展示活动剩余时间,增加紧迫感,促使犹豫用户尽快下单。

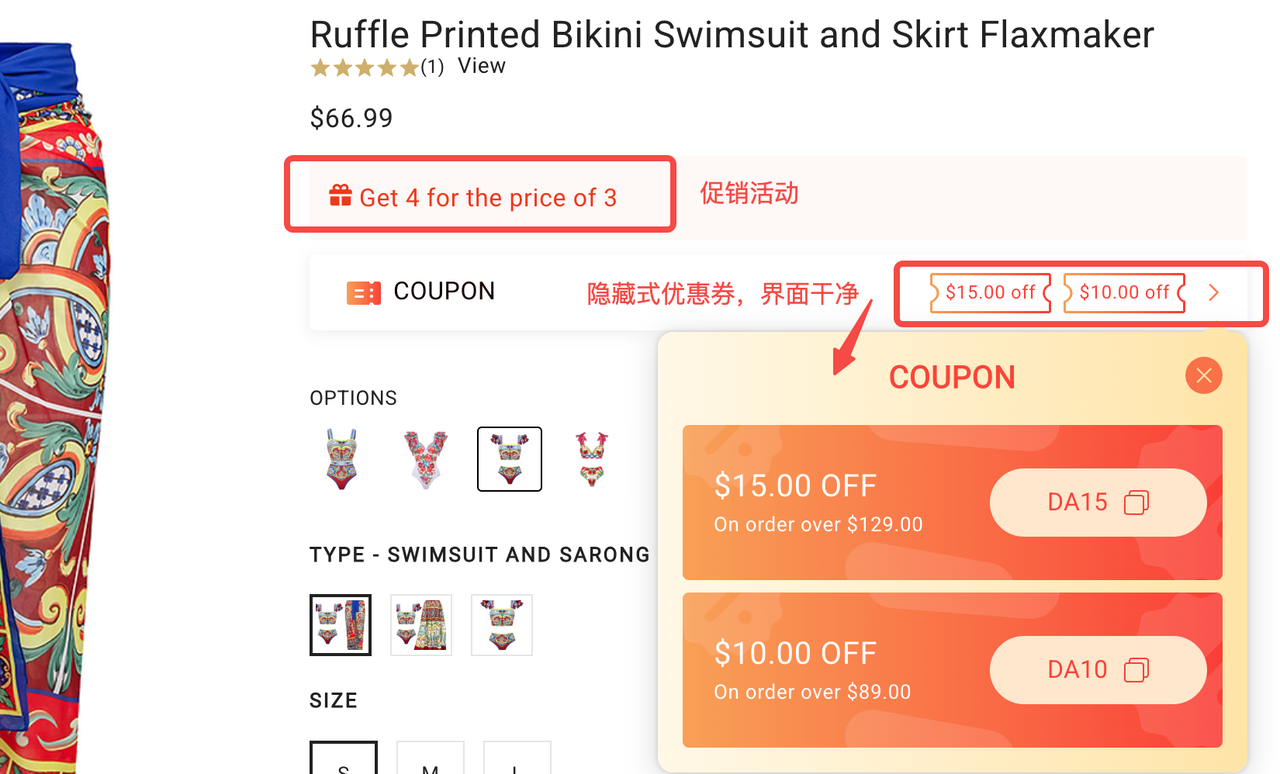
有两张或以上优惠券时,可以用隐藏式优惠券,放在商品价格和促销活动下面,点击才展开。相比传统直接陈列的做法,这样既不占地方,也不会干扰页面,看的人反而更愿意点开看,领取率更高。
⚠️ 注意:隐藏式触发客户主动点击,意味着更强的领取意愿和参与感;自动发放的优惠券较为被动,转化依赖整体氛围

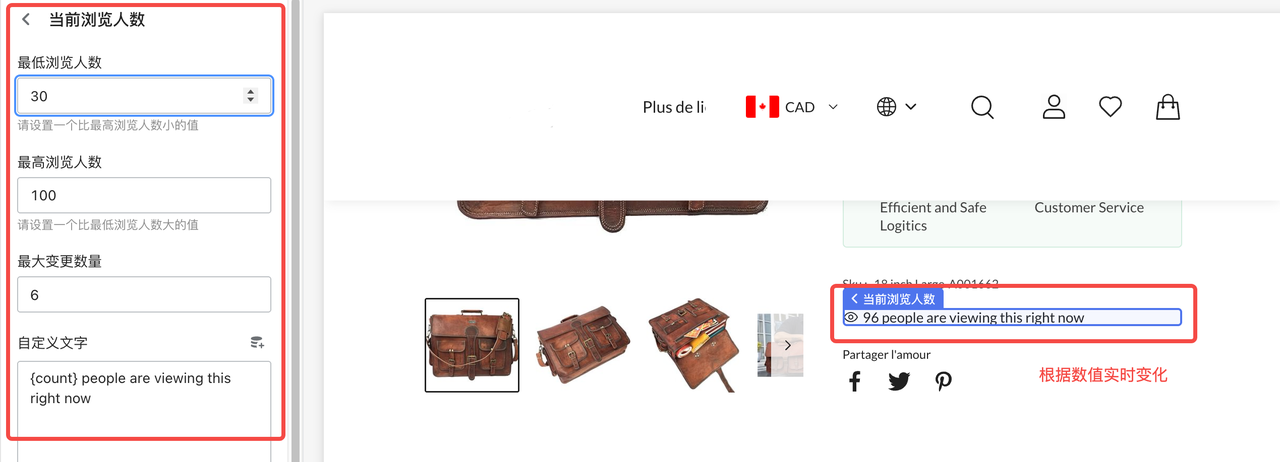
想让店铺在一堆同类中脱颖而出?可以试试营造店铺氛围感,添加实时“当前浏览人数”。比如加一句“xx people are viewing this right now”,制造一种“这款很抢手”的即时感,让客户更容易下单,也更记住你的店。

库存预警和定时上新
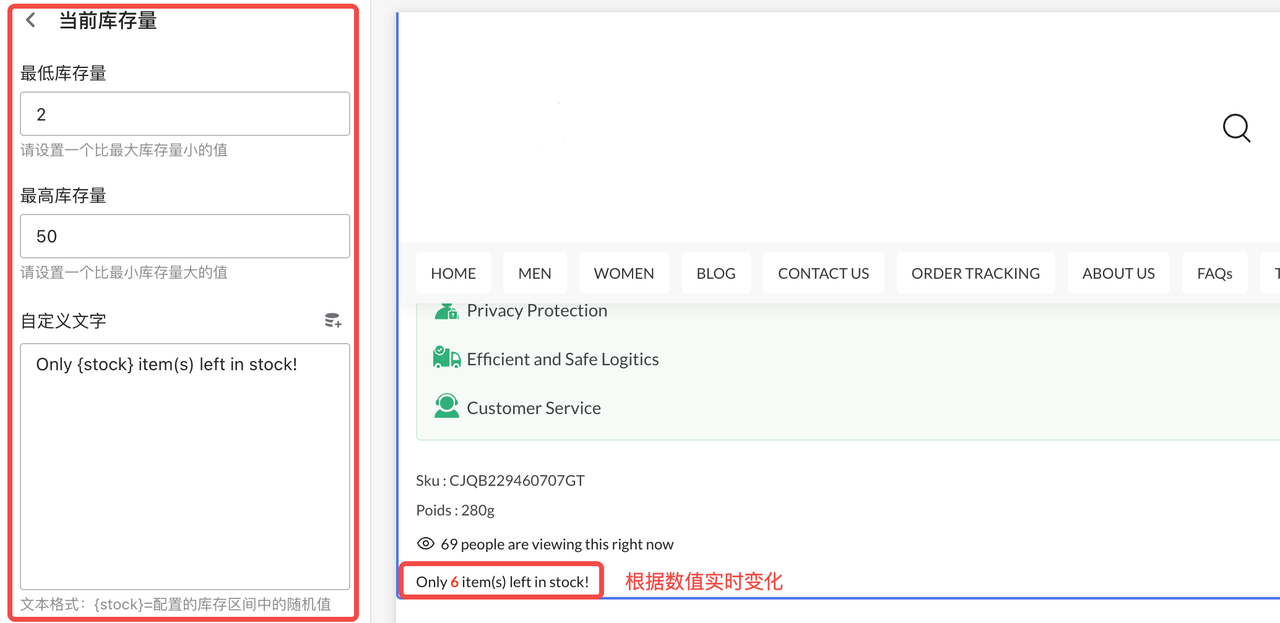
设置库存动态预警,例如“Only xx items left in the stock”,持续强化“手慢无”的即视感。

🔔 进阶技巧:
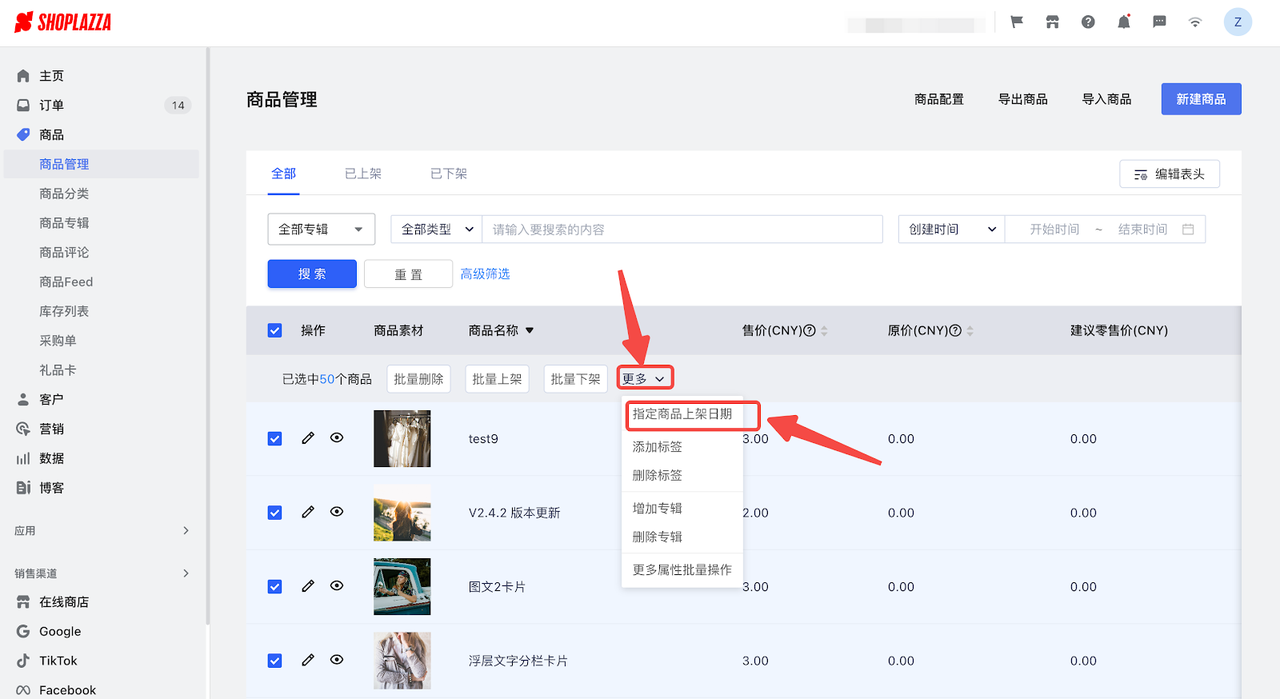
除了设置库存预警,后台还可灵活调控商品的上架节奏。虽然这一操作看似与详情页无关,实则紧密关联——合理安排上架时间与库存释放,可以配合详情页中的“仅剩N件”“限时加购”等动态内容,制造稀缺感,从而有效提升转化率。
同时,将新品分阶段定时曝光(例如每周上架50件,分3批次),避免一次性上架导致滞销或库存积压。

卖点分段展示
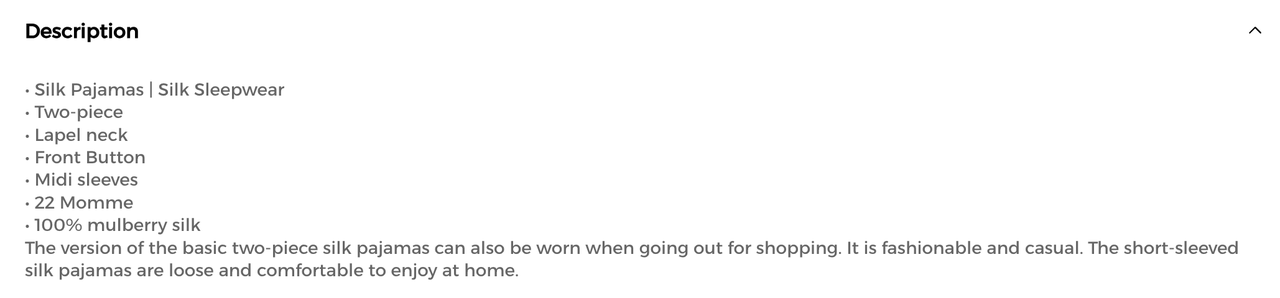
商品卖点要让用户不仅看得到,还要看得懂、记得住。这就需要虚实结合:
✅ 虚:用1–5句话讲述产品使用氛围、适用场景或风格气质
✅ 实:用短词列出款式亮点、材质细节和结构特点(控制在10个单词以内)
✅ 关键词标注:在描述或卖点中高亮关键词,便于浏览者快速抓住重点
✅ 卖点数量建议:控制在5–10个,避免堆砌冗余

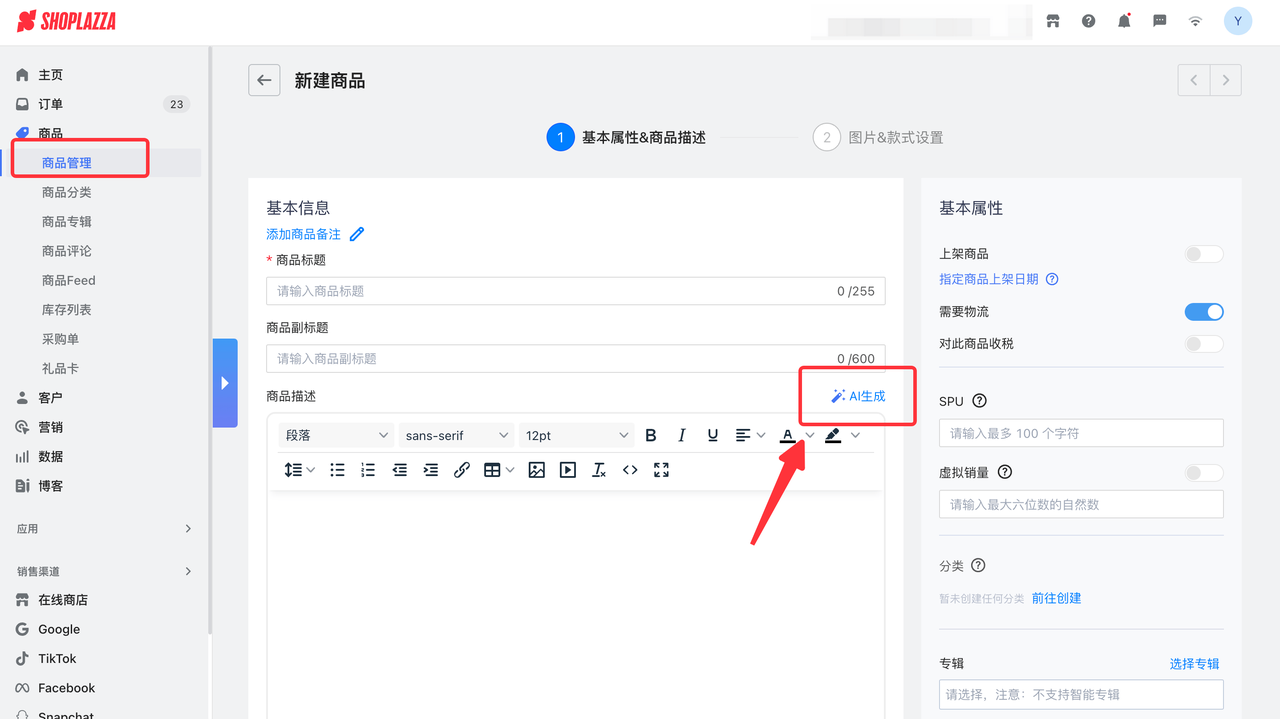
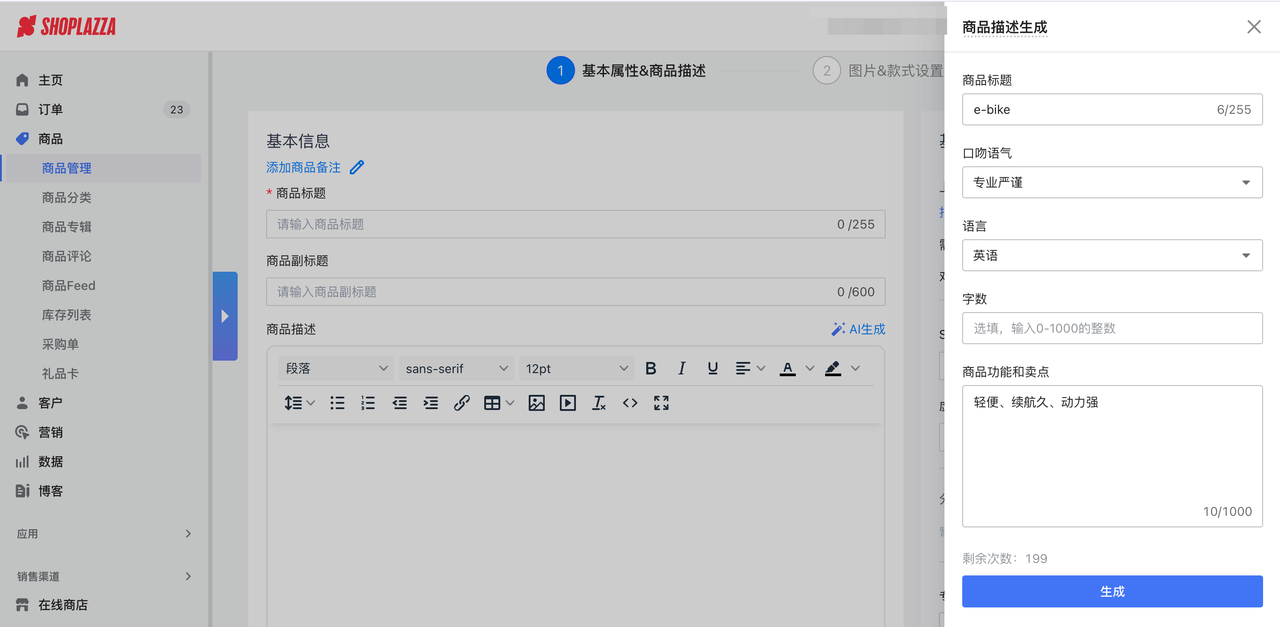
如果你不知道产品描述怎么写,别担心!店匠内置的 AI 写手功能可帮你搞定。只要填上商品标题、想要的语气风格、使用语言、字数范围和商品的功能卖点,一键生成专业文案,省时省力,还更贴近用户口味。

此外,该AI写手功能还支持中、英、泰、法、韩、日等16种语言,尤其适用于跨境电商商家布局全球市场。

动态详情页(针对POD)
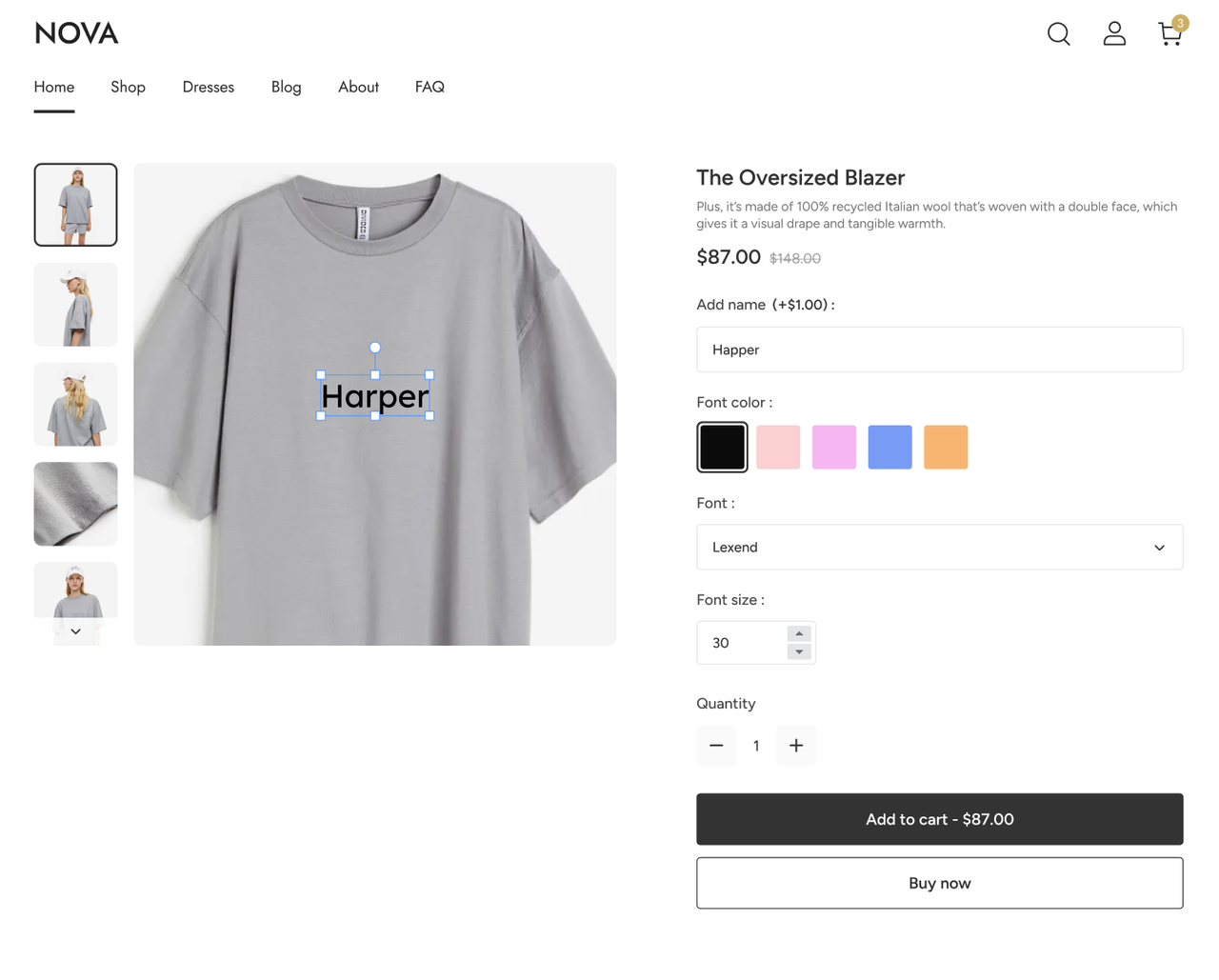
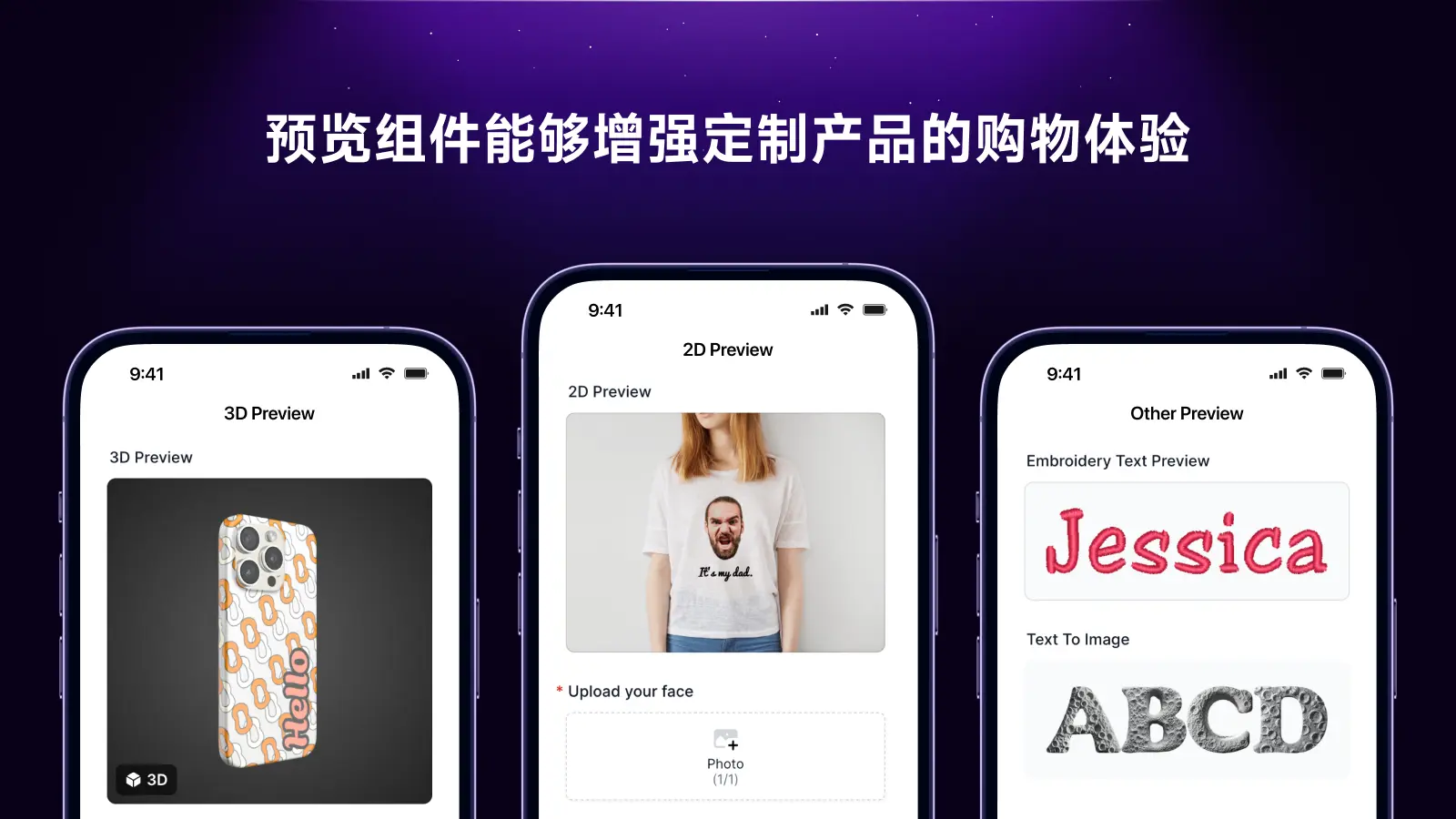
动态详情页是一种支持用户在线个性化定制的互动式商品页面,在 POD(Print-On-Demand)类电商中尤为常见。顾客可以上传图片、添加文字、编辑图案、调整布局,并实时预览商品效果,实现真正的“所见即所得”。
相较于传统的静态详情页,动态详情页强调“参与感”与“即时反馈”,不仅节省商家与客户的细节沟通时间,也显著提高下单转化率与客单价。
为了实现动态详情页,店匠提供的「定制商品」插件,支持色卡预览、图片上传、文本编辑等功能,帮助顾客更直观地了解定制效果,优化购物体验。

配合店匠的「定制喵」插件,用户还能在页面中完成自动抠图、美化滤镜、背景替换等操作,实时生成个性化商品效果。同时支持2D/3D商品视图在线预览(如T恤、马克杯、手机壳、帆布包、钥匙扣等)。此外,其追销功能进一步提升复购与客单价。

信任四维放心买
在电商世界里,光有好产品还不够,赢得顾客信任才是成交的关键。接下来就来看看,商品页上如何从四个维度入手,建立“我可以放心买”的信号,让用户下单不犹豫。
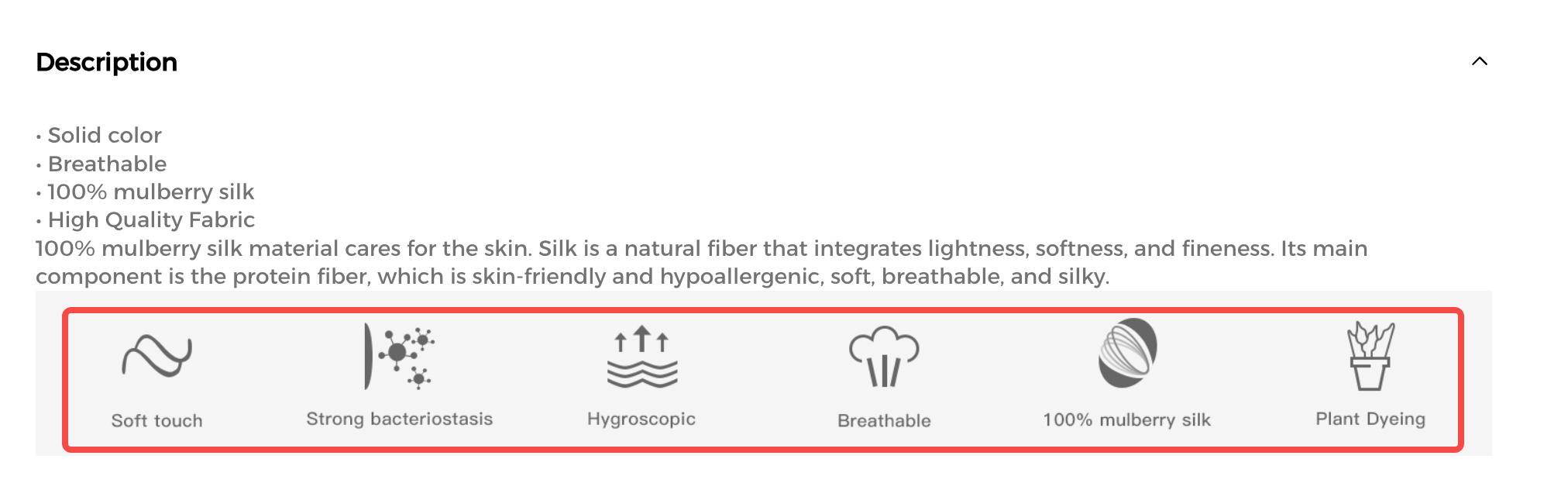
权威认证
如果你对的产品对国际认证标准较为严格,可在产品描述下方展示FDA、CE等国际认证标识,增强专业感;再将核心优势提炼成icon图标,如“plant dyeing”“strong bacteriostasis”,用户一眼识别,提升信任。

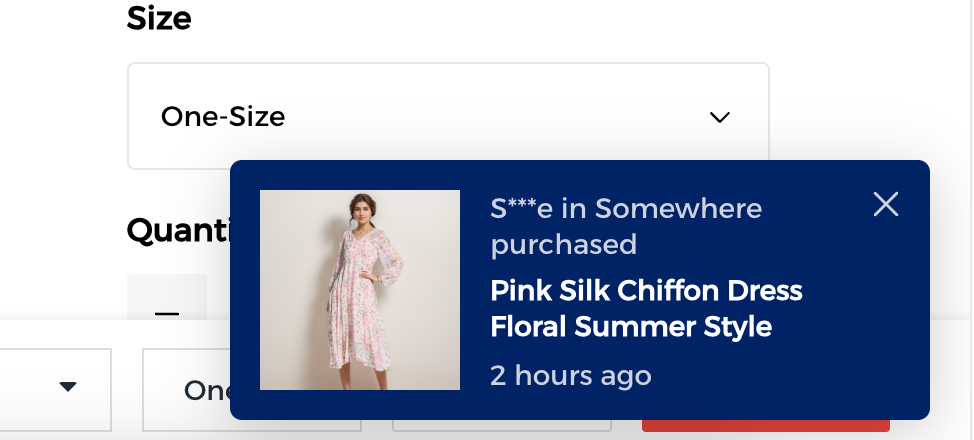
动态数据
除了上述的库存预警和浏览热度数据,还可以增加历史购买弹窗提示,如“someone in somewhere purchased xxxx 1 hour ago”。这类社交背书式的信息能激发客户的从众心理,增强购买决心,让犹豫用户看到“别人已经买了”,更容易下单。

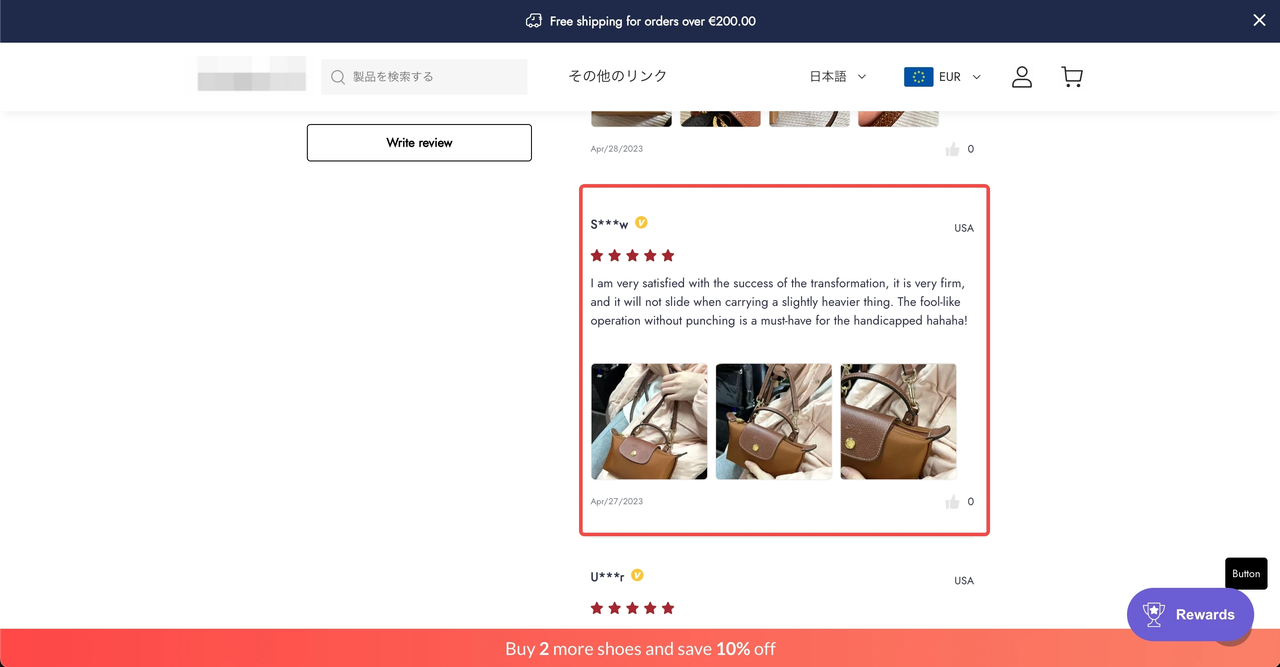
用户评论
不是好评就够了,而是真实的好评最有说服力!对于用户评论,图文结合是基础,短视频评论更具感染力。

如有必要,可根据“有用”的评论挑选认证评论和精选评论优先展示,增强可信度。
🗣️ 什么是有用的评论?就是客户最关心的点,比如“尺码标准吗”、“款式百搭吗”,别人先帮你回答了,转化率自然就上来了!

你还可以在客户确认收货后,可在店匠后台利用邮件营销,自动发送一封邀请评论的邮件,礼貌提醒他们来分享使用体验。一旦评论满足设定的奖励条件,系统会自动弹出优惠码,并同步发送到客户的邮箱,用小奖励撬动大复购,顺势拉高评论数量和复购率。你愿意让用户替你“带货”,这招别错过。
服务保障
别让客户下单前还得跑去问客服,真的太磨人。
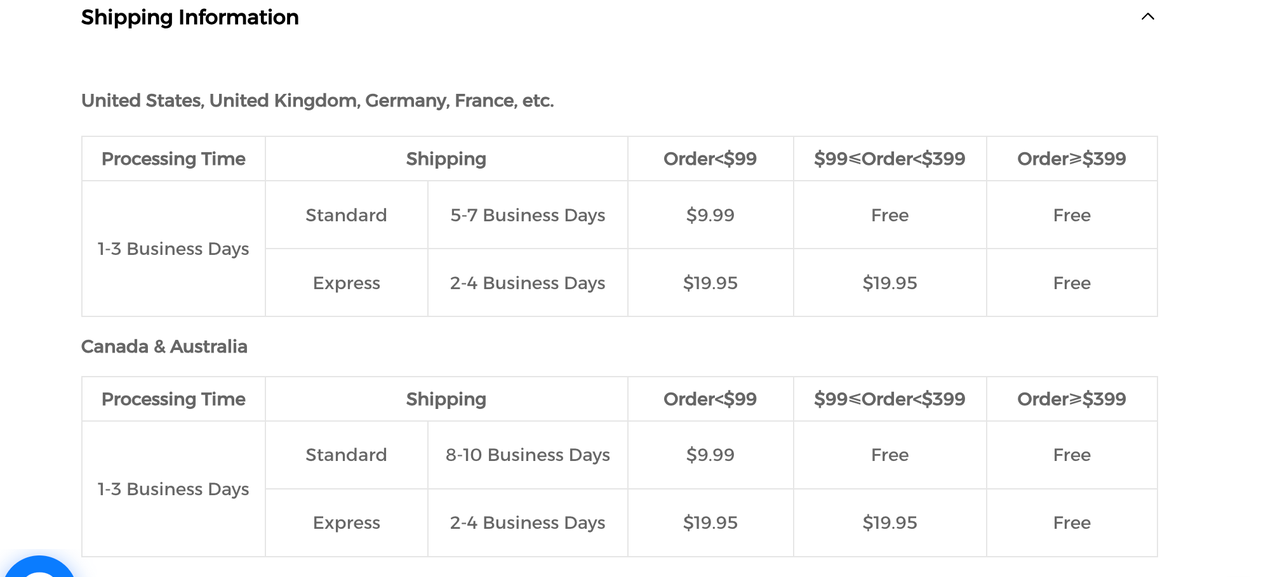
🚚 配送时间预估:比起空泛的“24小时发货、7天送达”,根据客户的地区、物流方式、商品类型,展示个性化配送时效,更真实可信,客户自然放心多了。

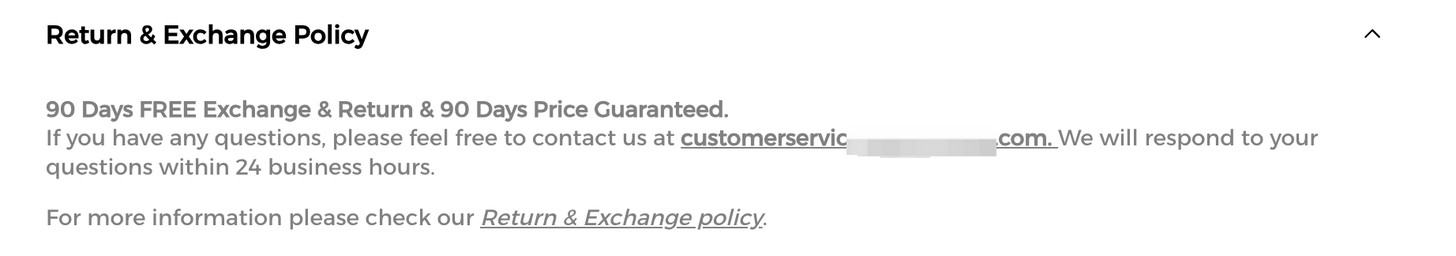
📍 退换货、保价政策:明确写出支持哪些支付方式、是否支持无理由退货、退换流程是否方便,尤其是高客单价商品,保障信息越细,用户越敢买。

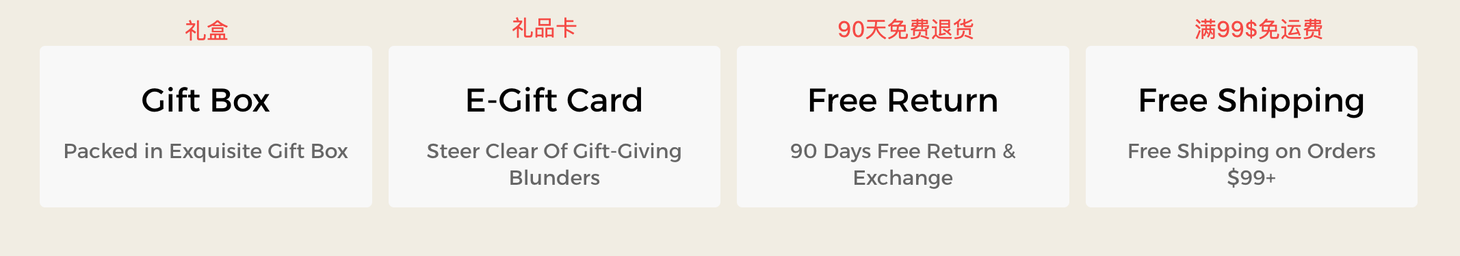
🎁 增值服务加分项:比如满额包邮、节日礼盒包装、赠送贺卡等,都是提升用户体验、传递品牌温度的小细节。

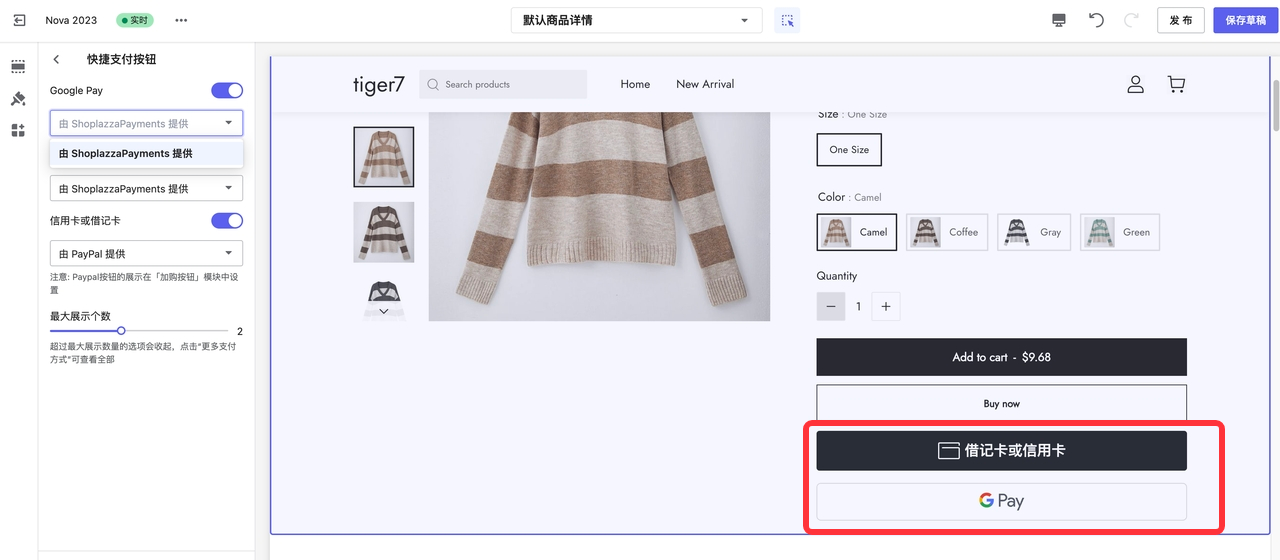
快捷支付
传统详情页通常只设有“Add to cart”和“Buy now”两个按钮,功能单一。而在店匠的商品详情页中,可灵活添加 PayPal、PayPal信用卡/借记卡、Apple Pay、Google Pay 等快捷支付按钮,大幅缩短支付路径,尤其适用于跨境用户,降低跳出率,提升支付成功率与整体购物体验。

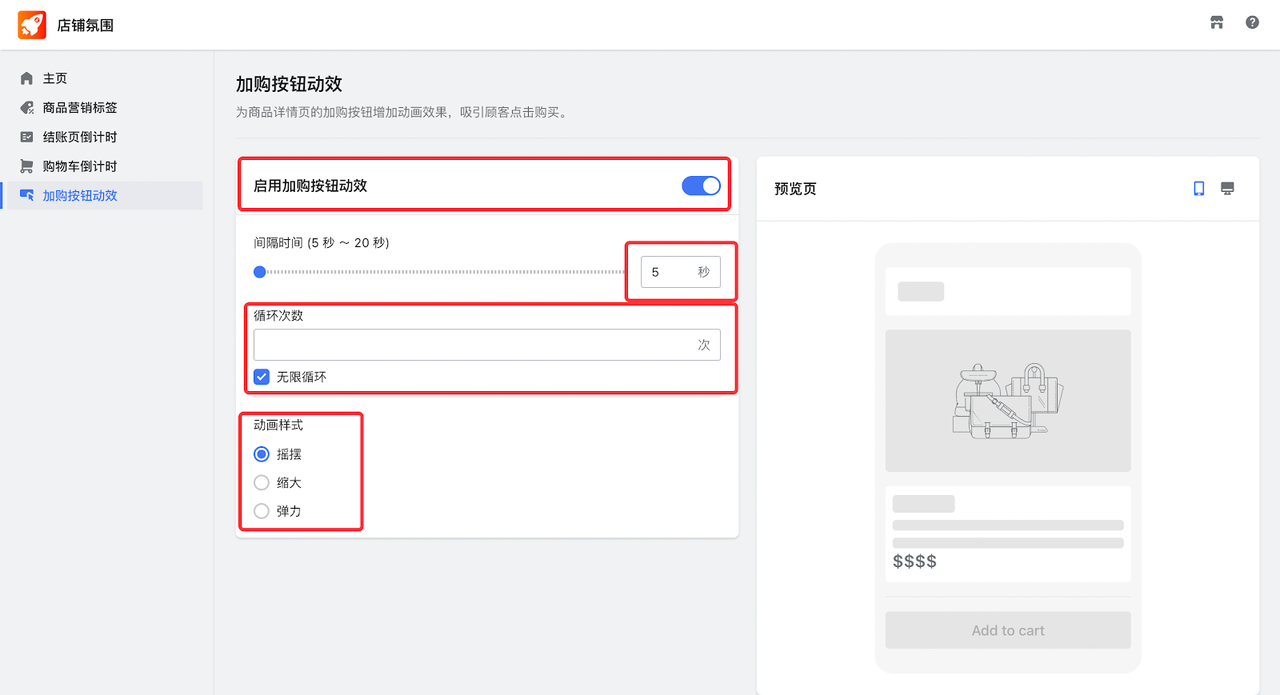
动态CTA
传统的CTA都是“Buy Now”、“Shop Now”等,静态被动不惹人瞩目。而店匠支持设置按钮动态效果:
🔘 启用加购按钮动效
🔘 间隔时间(5s~20s)
🔘 循环次数(可勾选无限循环)
🔘 动画样式(摇摆、缩大、弹力)

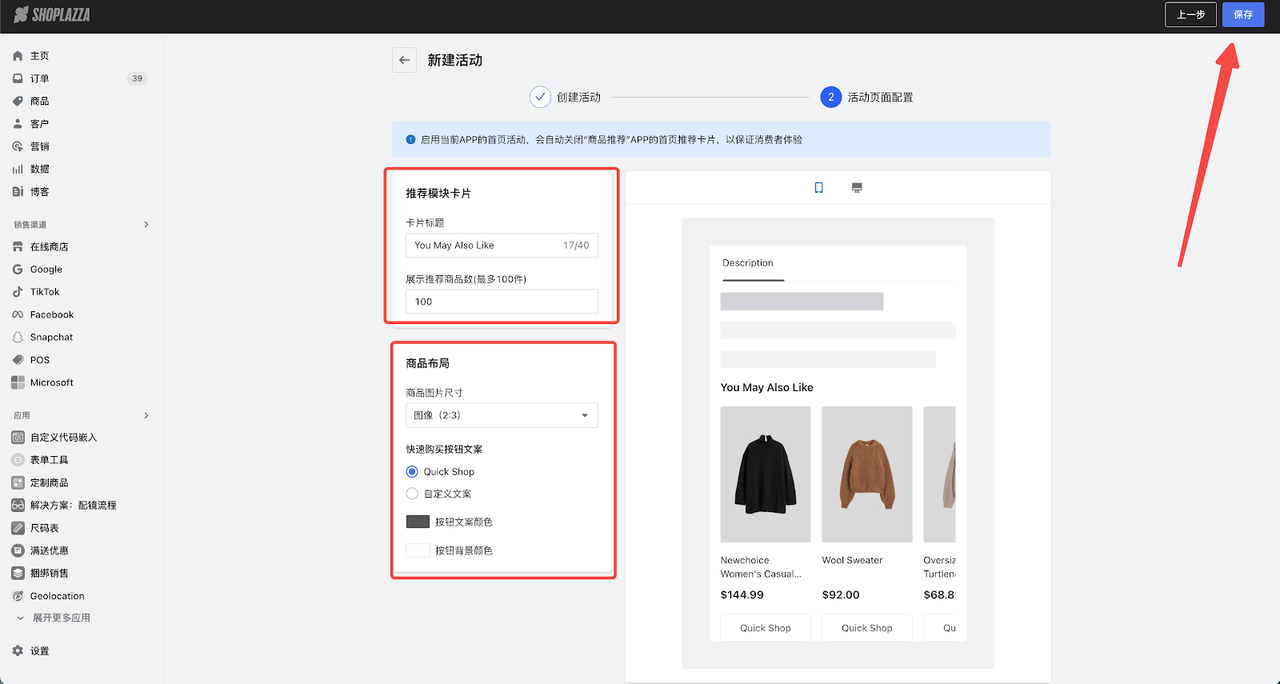
智能推荐商品
大部分商家都倾向于“猜你喜欢”,推荐相似商品,追加销售;但其实也可以通过店匠的「智能推荐商品」工具交叉销售,展示互补单品,以鼓励购物者购买整套服装。根据算法:
⬆️ 商品搭配推荐:鼓励搭配购买
⬆️ AI多维推荐:基于用户画像+商品关联性实时推荐
⬆️ 相似用户推荐:洞察同类偏好
⬆️ 个性化推荐:私人算法提升精准度

此外,还可以灵活设置手动推荐,让重点商品出现在最该被看到的位置:
⬆️ 畅销品推荐:按销量高低自动排序,把最受欢迎的商品摆在前排
⬆️ 专辑顺序推荐:按照专辑商品的设定顺序依次曝光,连带销售
⬆️ 手动置顶:挑选特定商品优先推荐,直接钉在黄金位置展示,不受其他规则干扰,也避免重复露出
这样一来,热卖的、主推的、策划过的,全都能“有序登场”,展示效率大大提升。
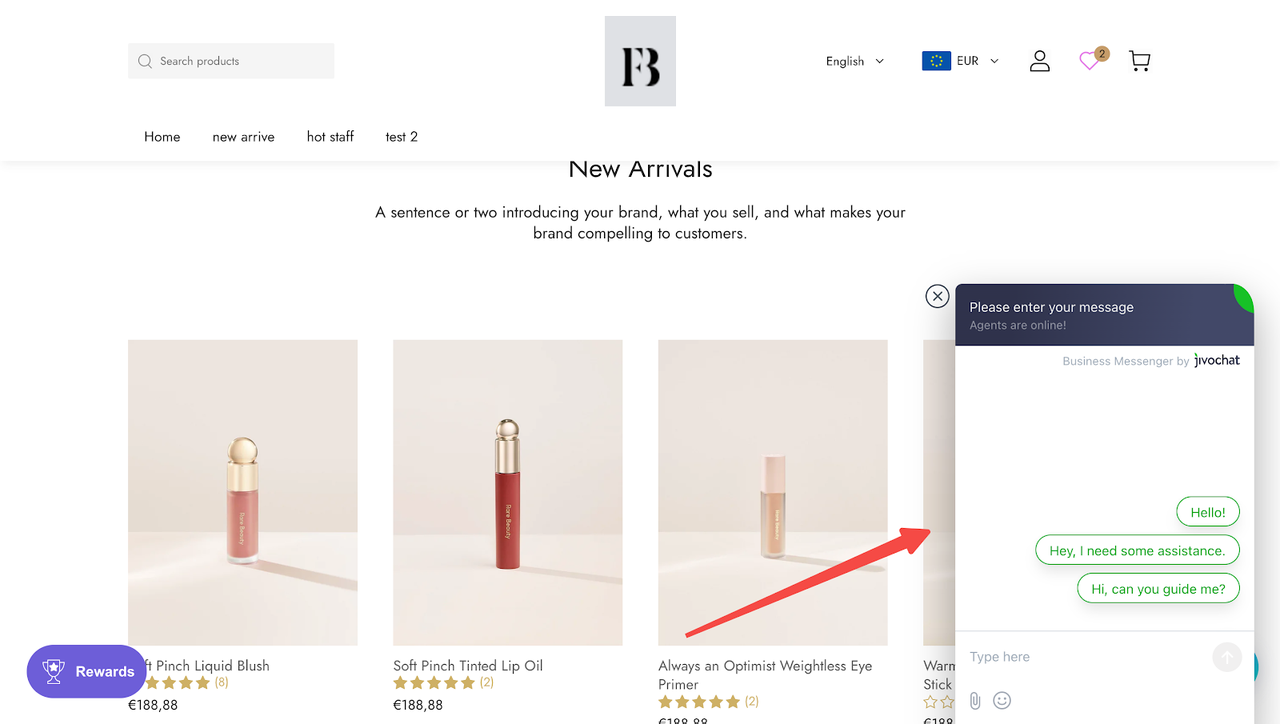
在线聊天工具
客户有问题立刻能问,有人回应才安心。在线聊天图标点一下就能沟通,再配合常见问题机器人初步解答,人机协作更高效,轻松提升服务体验和下单转化。
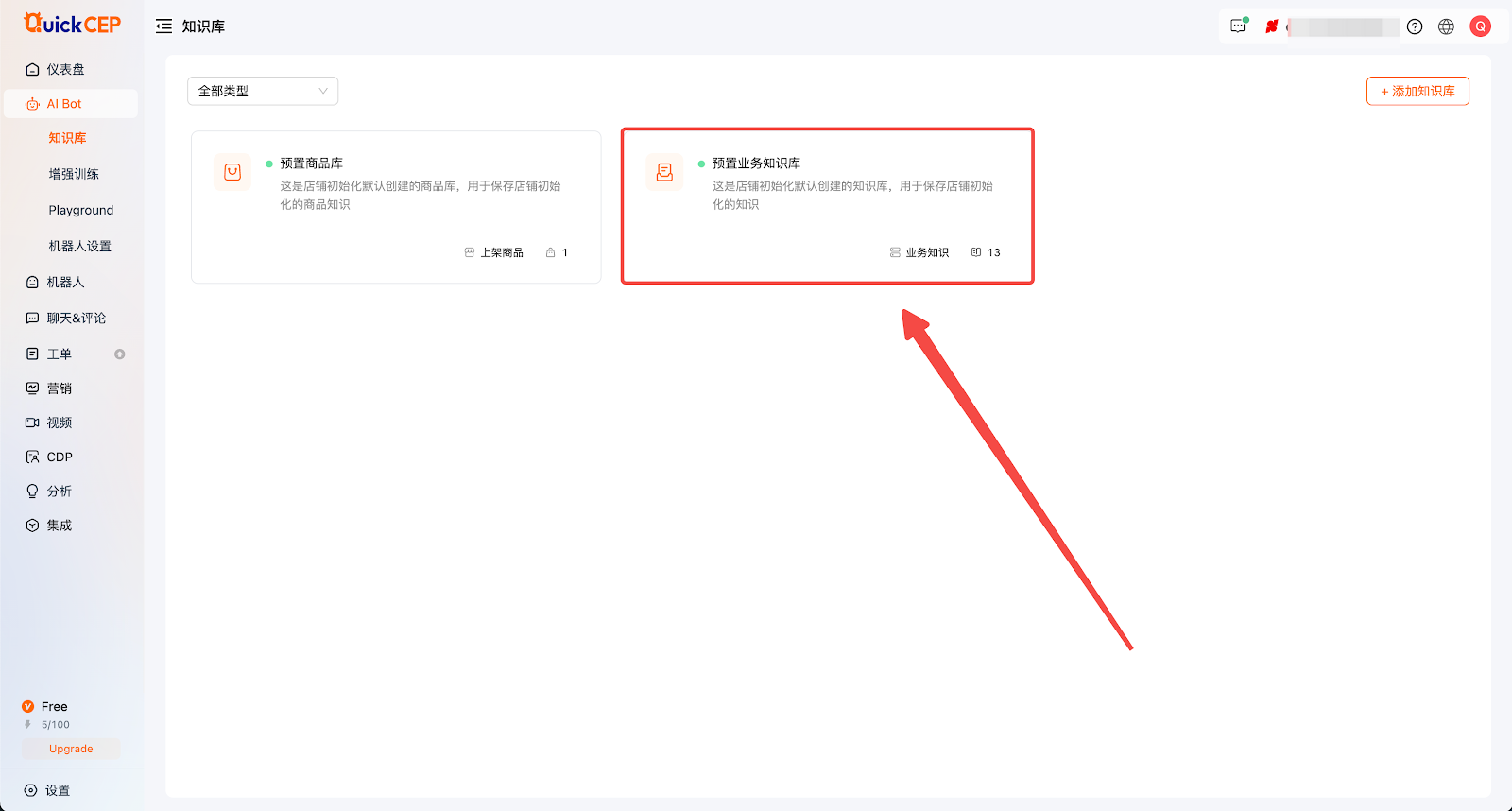
QuickCEP
QuickCEP 利用 AI 自动分析您店铺的商品卖点与品牌特色,构建专属知识库,赋能智能客服机器人,自动回复顾客提问。既省人力,又能快速响应,有效提升转化率。
📌 适合希望减少人工客服压力的卖家

JivoChat Live Chat
JivoChat Live Chat 是基础在线聊天工具,支持实时对话、社交媒体整合与 CRM 管理,满足日常的客服沟通需求。
📌 适合小型独立站轻量使用

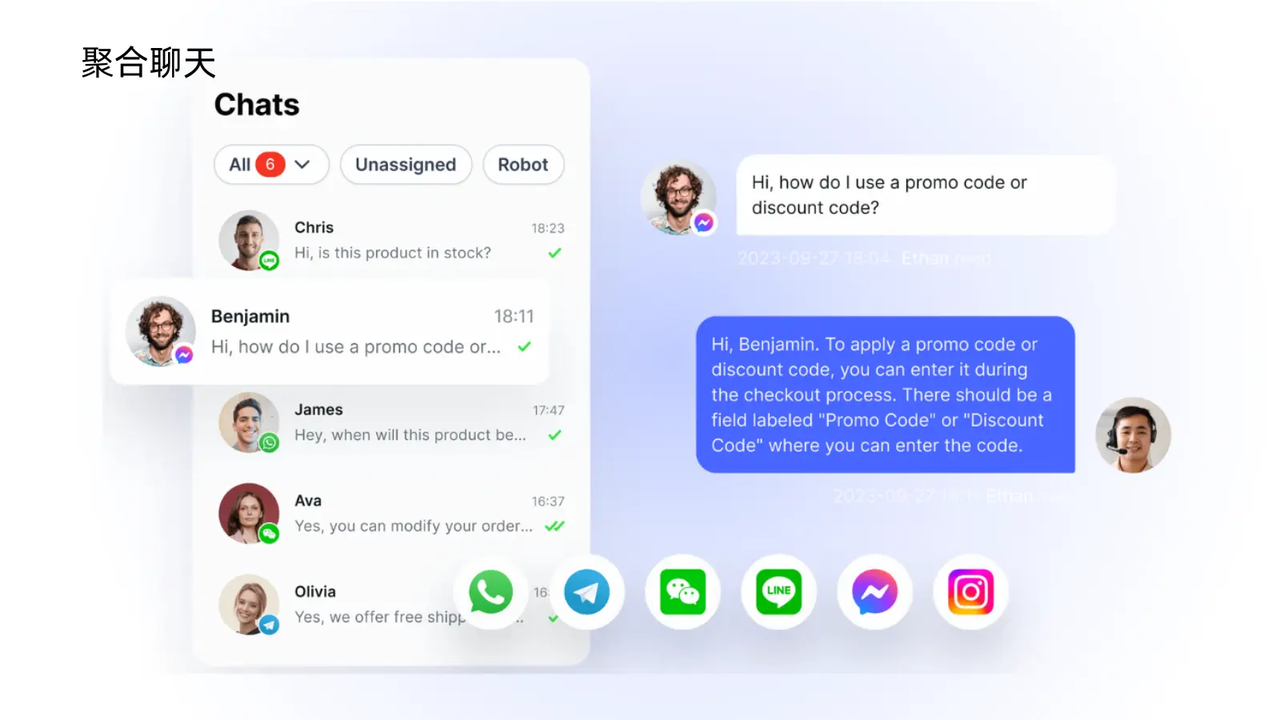
SaleSmartly
SaleSmartly 是“全能型”私域沟通神器,整合 Livechat、WhatsApp、Facebook Messenger、TikTok、Instagram、Telegram、Line、Email、VKontakte 等全球主流平台,实现多平台账号统一回复,支持营销、客服、销售一站式搞定。
📌 适合中大型独立站/出海品牌

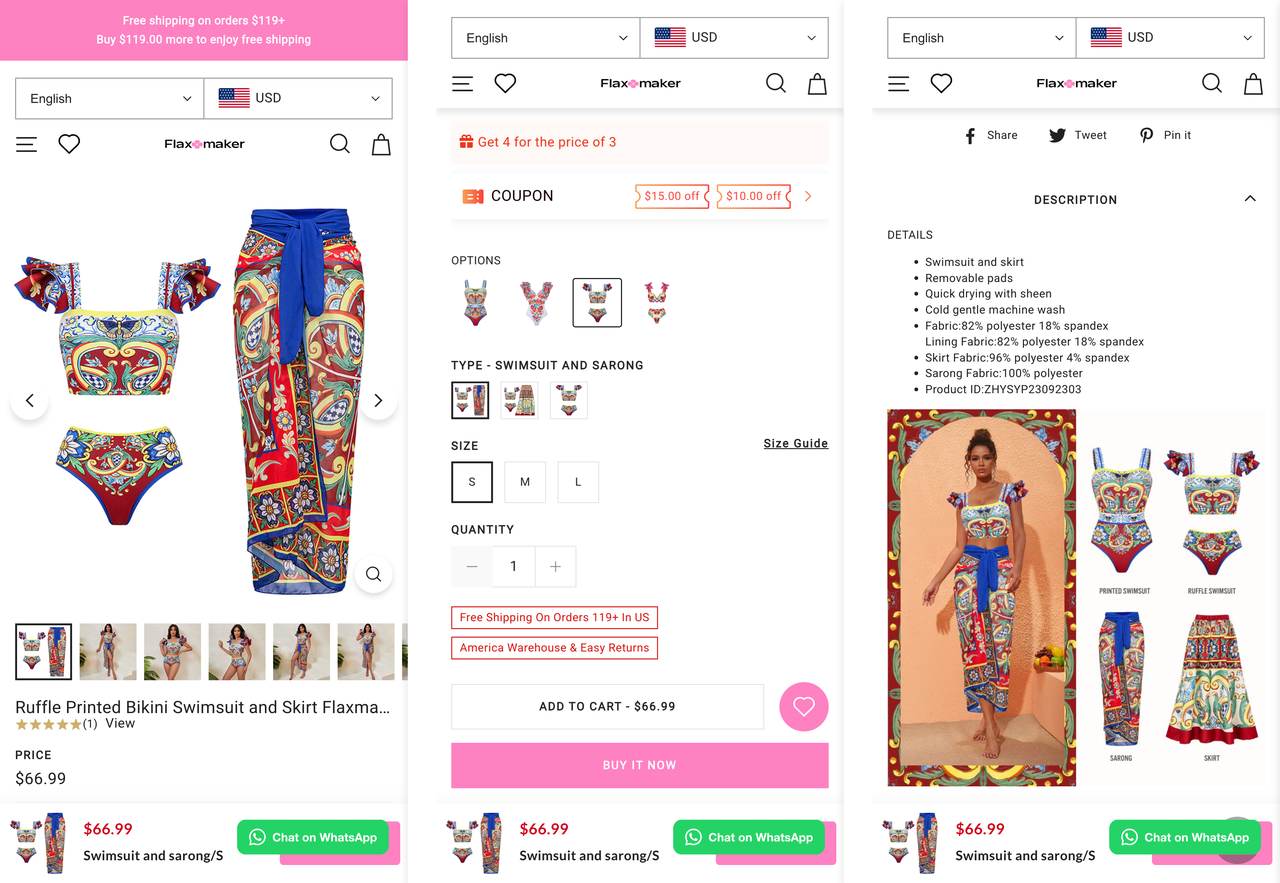
移动端三指原则
除了 PC 端,移动端的商品页体验同样关键。建议遵循三指原则来优化移动端页面布局:
✅ 3秒理解信息:首屏结构清晰明了
✅ 3屏内展示核心卖点:避免下拉太多才看到重点
✅ 3次曝光关键按钮:如CTA、收藏、分享
这样用户在滑动过程中能快速理解商品价值,并更高概率点击购买。同时,还可以加入手势交互设计,比如:
✅ 左滑查看更多参数表(如有)
✅ 双指放大商品图细节
✅ 商品图横滑浏览,提升操作流畅感

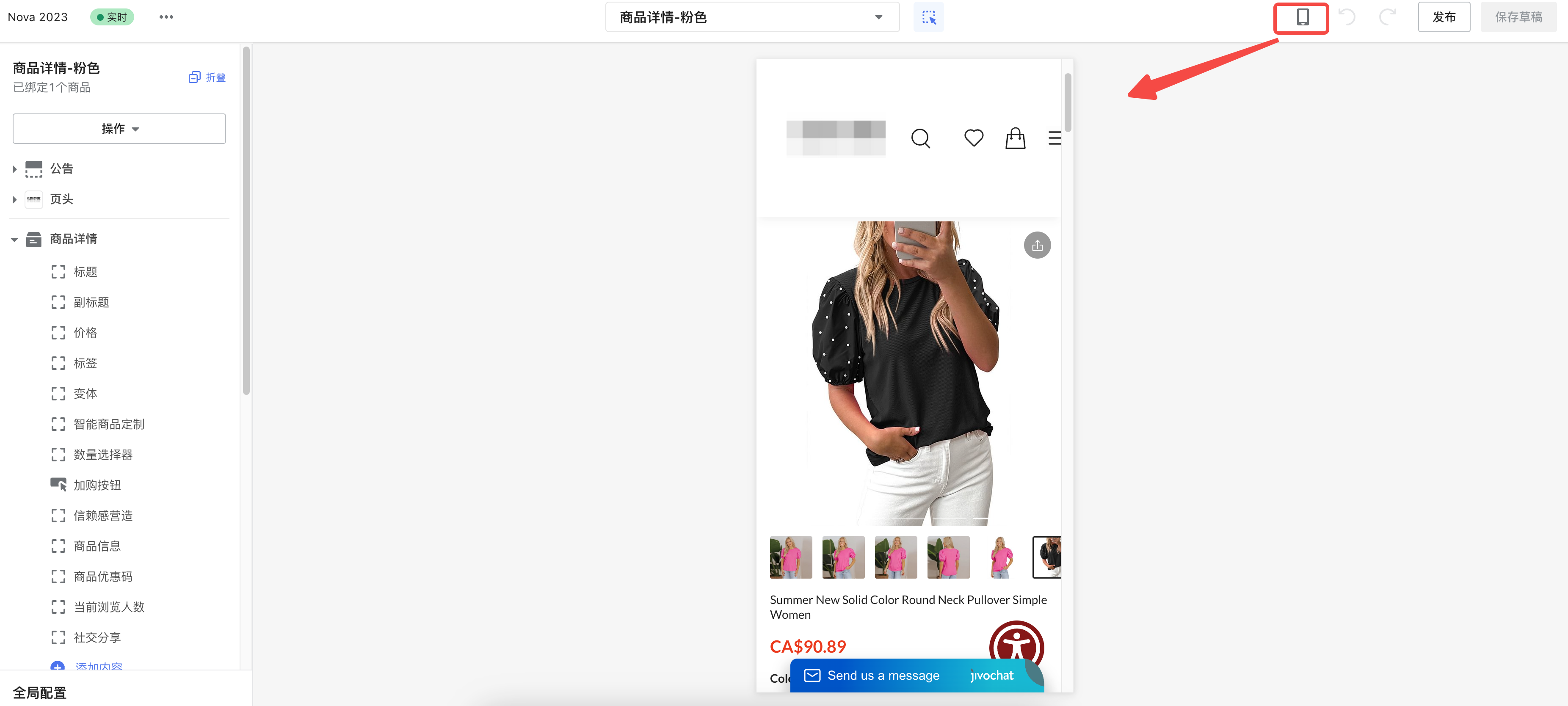
如果你使用的是店匠后台编辑器,在设计商品详情页时,可直接切换预览移动端效果,所见即所得,帮你轻松优化手机端购物体验。

立刻创建或优化详情页!
商品页写得好,客户不需要再问客服,就能放心下单。从图片、文案到互动,再到支付体验,每一个细节的提升,都是转化率上升的起点。这些细节虽然琐碎,但真的是电商转化的大杀器。让每一次点击,都不被浪费。立即优化,转化看得见!